Saturday, December 11, 2010
were all the blogs counted already?
-jasmine awad
Thursday, December 9, 2010
WHY??
what is wrong in my code that affects my page on the server??
Can any one explain??
d-.-b Geo
Tuesday, December 7, 2010
CMS - Editing and Maintaining
CMS's come in thousands of different versions. One can even personally design a CMS considering one knows a little about coding and encoding. But in case you're looking for CMS templates, more information about CMS, or just tutorials of how to make your own CMS this website could be helpful.
-Oliver Grau
Sunday, December 5, 2010
CMS - The Website Backdoor
In October I mentioned the online CMS applications, butit can be difficult to understand how the system works. In basic terms, the online application functions as the backdoor to a website. To describe in a simple way, the CMS is part of the website, but, it is password protected so nobody other than the administrators with the password can access it. Since the CMS functions as a website, the link to the CMS login is commonly hidden. Think of the CMS area as a members area of a website where one cannot access the full content without being a member.
When an administrator has logged into the members area, the person can fully edit the website's content. How this works will be explained in the next blog entry...
-Oliver Grau
Saturday, December 4, 2010
Final Project
high five to anyone who's on the same boat as meee
and good luck to everyone on finals! :)
-Joan
yay.
-Jacqueline Escobedo
Thursday, December 2, 2010
for the class site...
-jasmine awad
Friday, November 26, 2010
I MISSED THE PROPOSAL VOTING ='(
BTW HAPPY THANKSGIVING
d^^,b Geo Garcia
Thursday, November 18, 2010
Blog story
The Summary of the story is just a small production group going through the trouble and stress of working under a tight deadline. the story is mainly told through blog post of the different workers doing their various task. in each blog post you'll find the writer of the post needs to make a decision on something that can affect the out come of the production and you the reader gets to make that decision. as exciting as that sounds it still renders the story as being told only through text. I wanty to try to break away from that.
-Matthew " Red Comet" Blancher
PS: Harry potter 7 comes out today I hope you got your tickets already
thoughts
-Jacqueline Escobedo
Monday, November 15, 2010
New CSUN Web Portal.. NOT HELPING!!!
Today was my registration day... and like all CSUN students know.. you have to go light speed to add your classes because they are available one second and closed the other. So i logged in and went to add my classes. Selected "SPRING 2011" pressed next chose search for class and __ __ __ __.. just to get thru that page it took me like 5 min. so i took another way around.. i browsed the catalog.. much faster..
This is for you guys that have your registration coming up. Don't bother with class search ... browse the catalog and you'll be done soon. (also double check that the classes u see before your registration window opens are really being offered.. for some reason the times i had seen the night be fore were nowhere this morning?? just a heads up).. =D
d^^,b Geo Garcia
Wednesday, November 10, 2010
Class Page Proposal
d''_b Geo Garcia
Tuesday, November 9, 2010
The Dollars Chatroom

http://dollars-bbs.org/
I found this website after watching the series. It's really cool because it is almost a perfect copy of that chatroom that the character constructed. I hope many of you will join so that I can get each person's personal preference in the class website.
the password is: baccano.
-On the main page, click on "chatroom".
-Choose an Avatar on the right, and type in a username in the box. Then hit enter.
-Once you're in you can create a chatroom here. Keep an eye out for "WebArt201" and then click login to it. If there is no chatroom, create one with that title. The room can only hold 20 people unfortunately, so just create another one like "WebArt201room2".
Project 2
To summarize them up. the first is a love triangle where there's the guy,his girlfriend and then the best friend that wants him. that one is kinda interactive and can go either way. it's actually a plot twist in my game storyline.
The second is about a leader that's been under so much pressure he finally snaps, and goes rouge bringing down the very empire he gave his soul to defend.
The Third is about a production group trying to hit their deadline and they blog about all the junk that gets in their way
help Me pick
-Matthew "Red Comet" Blancher
Webmastering 101
Hosting:
Hosting is when you upload your files to a server to host your website's content. When a web browser opens a URL, it uses a protocol to request the files from the server. Hosting typically can be purchased from many different variety of hosts. For most basic websites that have minimal traffic, I recommend basic shared hosting from companies such as HostGator.com such like.
TIP: NEVER BUY YOUR HOSTING FROM WHERE YOU BUY YOUR DOMAIN.
If you ever have problems with your hosting, they will hold your domain name responsible and usually the hosting is usually low quality. It's better to purchase your hosting from a company that specializes in it.
When you sign up for hosting, you will be given DOMAIN NAME SERVERS (DNS). These will be used for when you configure your domain. They are used to provide the IP Address to the requesting client for your domain name.
Domain:
A domain name is an easy to remember identifier for your website's IP address. A domain name typically costs about $10 a year. You can purchase a domain name from a variety of companies but I personally recommend NameCheap.com (don't let the name fool you) for their flexibility and options. You could also purchase it from GoDaddy.com or another registrar.
Once you have purchased your domain name, use the registrar control panel to set the DNS to your host.
TIP: Make your domain name easy to remember, short, and natural-sounding. Avoid dashes, underscores, and numbers unless it's a short word.
FTP:
To upload your files, you will need to use a FTP (File Transfer Protocol) client to connect to the web server. After you have uploaded your files, configured the domain name, and purchased hosting, you will be able to access those files from a web browser.
Recommended choices:
Domain name: http://namecheap.com/
Hosting: http://hostgator.com/
FTP Client: http://filezilla-project.org/
-Cole Turner
excited for project 2
-jasmine awad
Sunday, November 7, 2010
Is Quality These days Excessive?
I tend to get into this discussion with people because I feel like we are trying so hard to make everything "high-quality" that we conversely ruin the quality instead. HD, Blue-Ray, 3D, HDNA, Auto-Tuning, etc. it's just all so excessive to me that I worry about what we'll have to look forward to in our future with the next generations. It'd be a real budget-saver if we'd put more money into our food-economy than installing new HDNA-3D TVs in our dens that's for sure.
Saturday, November 6, 2010
Animated .gif Vs. Animated .png!!!
I began to do some research and found that indeed there is a way to ANIMATE A PNG!!
.apng Format is an unofficial extension and was rejected by the PNG Group back in 2007 but this looks like something that would be very useful if it ever gets passed.
Animated PNG files work similarly to animated GIF files with differences like:
-it supporting 24-bit images and 8-bit transparency.
-It saves the first frame as a normal .png withing the file and the rest of the animation separately so that browsers that don't support the files could load the first frame instead of a blank where the animation should be.
- AND DID I MENTION IT SUPPORTS TRANSPARENCY!!.
.gifs are good but not good when we need to add a glow or shadow to the animation.. check it out!! here are some links for you to compare the differences...
Open using FireFox and EI so u can c what I'm talking about.. =)
http://people.mozilla.com/~dolske/apng/demo.html
http://animatedpng.com/index.php/about/
d^^,b Geo Garcia =)
Friday, November 5, 2010
Random find
Thursday, November 4, 2010
Check this out!
http://browse.deviantart.com/?order=9&ref=nf#/dkdywx
-Jacqueline Escobedo
I learned how to Webmaster!!!
Hope Everyone's Halloween was great. Mine was a little more techie than I would have liked. Friday I had The fun job of wiping a server. That pretty much means I'm making it like brand new out of the box with nothing installed. Moreno (Tech Teacher at PHS)starts by telling me " This is a Long Complicated procedure that took me a year to setup perfectly, so you have a week." this is the guy I go to with all my tech problems and he was scared to touch the thing for years.
Long Story short I created a live web server with an active forum and database last weekend, there is so much beyond just the web pages. Being an Admin is awesome!!!
-Matthew "Red Comet" Blancher
Upcoming projects
I hope everyone had a fun Halloween weekend.
Does everyone have a ton of projects coming up for the rest of your classes? I know I do, but come December I am done with CSUN!
For those of you who are doing the research paper, what site are you considering doing? I am just curious. I am going to do my paper on http://www.tenement.org/ If you haven't looked at the site, you should. It has a lot of interactive features and if you are at all interested in US history it gives you a lot of information on European immigration!
Good luck to you all on the rest of your semester!
--Kaytlen Weller
the new project
Brian Miller
Please help support my team! :)
For every 'LIKE' we get, we will receive 1 point toward our SPIRIT AWARD! Let everyone know and Thank You guys for your Support! :)
Picture:
http://www.facebook.com/home.php#!/photo.php?fbid=461418753307&set=a.461418473307.259110.505573307
Thanks again!
-Jonriel Nicart
Web Designer Ranked # 2 in Best Jobs
Being a Web Designer was ranked number 2 in the top best jobs.
I am a creative person, so like they said, any other jobs are repetitive and seemingly boring.
-Avalon Varada
Tuesday, November 2, 2010
ART
-Jonriel Nicart
SUPAKITCH & KORALIE - VÄRLDSKULTUR MUSEET GÖTEBORG from elr°y on Vimeo.
Sunday, October 31, 2010
Project Two

They featured me in this fashion blog :)!
Woot!
I am going to design the class website, rather than write the paper for our project two, that is due November 18.
The concept is to make a page that represents our class as a whole! Don't be on the surface, and try to be symbolic as that is always more interesting isn't it?
-Avalon Varada
Thursday, October 28, 2010
Thursday, October 21, 2010
CMS - Basics
There are two basic ways to operate CMS: (1) installed tolls on a computer, and (2)online software. The most common approach is the method of installing the needed tools on the website owners computer. However, since the internet has evolved into high speed connections, people now prefer the more convenient online based CMS. Online CMS is convenient because one can edit ones website from any computer with Internet access. It may be useful for example if one is traveling without one's personal computer, instead one could use computers at internet cafes or hotels to update a site from.
-Oliver Grau
Sunday, October 17, 2010
Good Work
-Jacqueline Escobedo
Thursday, October 14, 2010
website comments
--Brian Miller
project 1
-jasmine awad
Flash animation
Chris Brown
Wednesday, October 13, 2010
Excited
-Jacqueline Corey
Sunday, October 10, 2010
INSTEAD

This was supposed to be the day I released my album, but it instead took a turn of direction for the better. It will be ready early next year. Working hard.
I won't get down on myself, instead I am going to work harder.
For our class website project, there were a few criteria mentioned for grading these projects.
One of which was the emotional impact of the images you chose.
I like Louise Brooks, and tried to use interesting photos of her.
-Avalon Varada
Thursday, October 7, 2010
Feels so good to be done!!!
-Jacqueline Escobedo
All Done!
I downloaded the trials of photoshop and dreamweaver. That was very helpful since I was able to work on my project at home.
Did anyone else download them?
Best of luck to everyone!
-Kaytlen Weller
I'm done
-jasmine awad
Ps. I always forget to put my name on these things... -.-
Tuesday, October 5, 2010
Parent Elements vs Child Elements and How They Effect Positioning
Relative positioning vs Absolute positioning are fairly important Cascading Style Sheet properties which are useful for web 2.0 developers and beyond. Early web markup often used tables to create websites. Position elements have more flexibility than table elements.
Absolute positioning sets an absolute value on the pixel-coordinates, based on the page, at which the targeted element will be rendered. You set the top, left, right, or bottom elements. It is based on the entire length of the page.
Fixed positioning sets an absolute value on the pixel-coordinates, based on the browser. The element will remain in the same spot no matter where you scroll to on the page.
Static positioning is what the browser defaults to. The element will remain static with both the browser and the page.
Relative positioning is a half-way point between absolute and fixed positioning. Relative positioning moves an element in relation to it's parent element. So If I set the relative positioning of "position: relative; top:100px, left: 100px" then the element will be moved 100px down the page, and 100px to the right. You may use negative coordinates, as it will move them in relation to the parent element.
But heed caution with "position: absolute." Don't use it for critical page elements, especially if you want your page to look the same in every monitor resolution and browser.
-Cole Turner.
Monday, October 4, 2010
Naming constraints
CS5
Sunday, October 3, 2010
Cough
Okay, I just reminded myself about doing the blog, but I have no clue what to right about so let's freestyle it.
Well, I had a great weekend, with the LMFAO concert! I was standing in line for 2 hours, but made it to see LMFAO in time. I didn't know half the songs being played, but when the concert turned into a semi-rave I got pretty excited. Anybody else went? ;)
Oh no! Project 1 is duo next week, I have got to get going on that. I tend to overdo my work though, so hopefully I can finish it in time. Thank God I just got Photoshop and Dreamweaver, so I can work from home.
looking back at what I typed so far, I'm starting to doubt if I can get credit for this since there is no useful information. So I found this lovely site: http://www.w3schools.com/. It's a pretty cool website that explains the coding behind html in depth with plenty of illustrations. It has helped me in my High School webdesign class. The website covers pretty much everything related to web design, so i might be useful to some.
- Oliver Grau
Saturday, October 2, 2010
Quick Question.
Thursday, September 30, 2010
cs5?
-jasmine awad
It's almost time!
-Jonriel Nicart
Amazing Tires
Tuesday, September 28, 2010
Video Tutorials
THIS youtube channel has a lot of helpful videos.
And these are some that apply to what we're doing
http://www.youtube.com/watch?v=AkWt_CyDqa8
http://www.youtube.com/watch?v=KWI_XO96Hp8
Professor must go slower....
i just wanted to see if anyone is on the same page with me when i say the teacher goes too fast sometimes. i have been doing good keeping up with her till today. oh well maybe its just me. i enjoy this class just thought it would be nice to mention this note so that it can be a greater experience.
thank you,
Mauro Marroquin
Interesting Article
Anyway, here is an interesting article I found on digg. I'll post the link, because the article itself is very long!
http://www.pcworld.com/article/206107/the_17_most_dangerous_places_on_the_web.html
Kaytlen Weller
Sound for my project
-jasmine awad
Friday, September 24, 2010
Need Help Browsing?!

Hey guys, I found myself having trouble finding high resolution/quality pictures on google. I saw that a fellow classmate suggested using deviantart, and that really helped. If you need further suggestions on sites to browse, I’d like to recommend using Flickr Search. Flickr is a community for sharing art and most of the images on there are personal artwork, so credit to the artist should probably be given where it’s due. Here you can find a lot of backgrounds, photographs, and illustrations to incorporate into your website design. Hope this link is of help to all.
-Jacqueline Escobedo
Thursday, September 23, 2010
A Photoshop Controversy
7 Wonders of Dubai
Photoshop: It's Obvious
But how exactly does it work?
"Error level analysis allows you see to see the difference in quality level, represented by brightness. Things which are very bright have been edited most recently, whilst duller parts have been resaved multiple times. This allows you to see not just which parts of the image have been changed, but in what order the changes occurred." (Image Forensics)
Here is an online tool you can use to possibly verify if an image has been photoshopped. It's not 100% perfect and should be taken with a grain of salt. Photoshopping occurs almost anywhere and we are so blind-sided by magazines and online pictures that what we expect to be perfection, is actually just photoshopped distress.
http://errorlevelanalysis.com/ (Image Forensics)
-Cole Turner
Tuesday, September 21, 2010
TYPOPHILE FILM FESTIVAL
BLOGGER

Just a reminder, our index.html page for our project one will be due by Thursday's class meeting.
So we'll need to do this on Dreamweaver and have something to show for it by then.
I have a blogsite on here too that you may want to check out.
www.avalonomega.blogspot.com
And if you're in the mood to learn something new check this out too:
www.youtube.com/avalonomega
-Avalon Varada
Monday, September 20, 2010
Webby Award Inspiration

Thursday, September 16, 2010
GOOGLE IT!!!
Using Quirksmode for Browser Compatibility
Hey Check this page out!
Padding & Margin
Cookies
-Oliver Grau
Tuesday, September 14, 2010
Typography
The O'reilly books
Monday, September 13, 2010
DEVIANTArt:Website Suggestion for Images and Other Media for Future Projects
 http://www.deviantart.com/
http://www.deviantart.com/This is a source for those who do not know about it this website and are in need of pictures, poems, etc.
You can find some pretty incredible people around here with talents and styles that vary greatly. And if there are some works you really like you can do a lot of things like commenting and bookmarking after you make an account. And no need to worry about having to pay, because signing up for one is FREE. Unless you want to go premium, but that's something entirely different.
As for borrowing the work of others most of them do not have a problem with it as long as you credit them, but it's best to ask if they specifically write it down in their 'info summary box' below the work.
And if you can't seem to get a hold of the artists answer in time, that's not a problem either. Because generally what happens when you save the media to your computer the title of the file contains the creators name so that you'll remember who to credit. I've used this site numerous times for both projects and personal self-expression on websites, and I hope that it will be a place that many of you will find useful and fun to explore.
Happy Searching~ ^______^ Y
Patricia B.
Sunday, September 12, 2010
Thursday, September 9, 2010
HTML5?
HTML is a term we by now all should be familiar with. We learned it the first day of web design, and you probably all wrote its definition down into your notebooks – Hyper Text Markup Language. After doing some research concerning project one, I encountered the term HTML5. I had no idea of the existence of HTML 1-2-3-4 but call me a geek because for some reason I looked it up. I ended up on Wikipedia where a list of differences from HTML 4.01 and XHTML 1.X (sigh, even the coding tool’s name’s looks like a codes) were listed and analyzed. I found that “a number of new elements and attributes that reflect typical usage on the modern website” were introduced. The syntax is no longer based on SGML, or Standard Generalized Markup Language (I looked it up). The list goes on and on, and if you’re interested in learning more check it out here: http://en.wikipedia.org/wiki/HTML5
- Oliver Grau
Tuesday, September 7, 2010
BE MY FRIEND!!!

I'm really looking forward to getting to know the rest of you. I think this blog is a great idea. I can't wait to see what you are all reading, learning, and working on. A problem that I'm finding is that I have no clue which people on the blog correlate to the people in class.
I really want to talk to Cole Turner about what kind of webwork he has done, but I have no clue what he looks like. So, I'm posting this image of myself, linking to my facebook profile, just to extend the invitation for you to come up to me in-person or get to know me more.
I love talking about and sharing influences on design and even helping people out on little assignments (where I can). So don't be afraid to come talk to me in class.
p.s. The photo up-top is a photo my friend Stephanie and I had taken at a dance club in Hollywood. I've been searching my hard-drive for photos for this self-portrait project we need to do. Fun stuff. Oh the memories! Hope to have some pretty awesome memories in this class as well.
check these out!!!!
http://www.impactlab.net/2006/03/09/amazing-3d-sidewalk-art-photos/
Sahand Reiisieh
Check Out These Amazing Works !!!
http://www.impactlab.net/2006/03/09/amazing-3d-sidewalk-art-photos/
Sahand Reiisieh
Always keep an open mind
Saturday, September 4, 2010
Labor Day Weekend!
Thursday, September 2, 2010
First Blog, Week 2
As far as useful info. umm...If anybody needs and 3d work I can help. My studio is always looking for people to join up. We're not just limited to games either, it's pretty much anything that has to do with electronics and the digital age.
-Matthew "Red Comet" Blancher
Umm...Yeah
Hope it helps
Introduction
This class has been very interesting and helpful so far. I've done basic html codes to customize my blogging or social networking sites but I want to further learn more about the different ways of using codes. I've also recently started getting into photoshop. I don't have any experience in it at all. Whenever I try and edit an image, I blank out on what to do. There are so many options! So if anyone else in this class has CS5 and can teach me some basics on it, I'd gladly appreciate it. I'm quite friendly so don't hesitate to talk to me. Get to know me! Here are some of my links:
http://www.facebook.com/jonriel.nicart
http://jonrielnicart.tumblr.com
I'm looking forward to having a great semester in this class. So let's make the best of it!
-Jonriel Nicart
(: excited but nervous
I'm psyched~
-jasmine a.
Smashing Magazine

Many valuable resources are posted on Smashing Magazine, including icon sets, logos, fonts, and wallpaper. When you first visit the site, the navigation makes it easy to fulfill the purpose you desire. If you're looking for inspiration, you can view the galleries that artists submit.
Overall, it's a great website that any web designer or developer should keep bookmarked.
http://www.smashingmagazine.com/
-Cole Turner
Worried!
I'm a bit worried about the first quiz that's due today
since the exercise on tuesday was a bit confusing to me.
hope everyone does well on it! :-)
-Joan Luo
What up....
Brian Miller
Hey Everyone!!
Good luck and here's to a good semester! (:
Jacqueline Escobedo
The first post
-Oliver Grau
Greetings~
Hope I get to work with everyone in the class and that we'll be looking forward to more pleasant weather for the next few weeks.
-Patricia Balleser
Question
- Kaytlen Weller
welcome class!
Mauro Marroquin
Tuesday, August 31, 2010
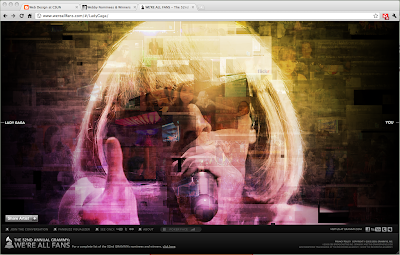
Arcade Fire and HTML 5 (Experimental/Interactive Music Video) + intro

Arcade Fire, one of my favorite alternative-rock bands, worked with Google to create an experimental/interactive music video in HTML5. They released the "video" on Monday and it's a sight to behold. If you like experimental webart and are interested in the possibilities of HTML5 and webdesign you should definitely check this out: The Wilderness Downtown.
Let me know what you think about it in the comments!
BTW: My name is Justin Miyamoto, I'm a graphic designer in Santa Clarita and I volunteer with a non-profit arts company called Proxart. We produce an online magazine that features art from suburban artists around the world. We also try to make the suburbs a better place for artists by organizing shows, galleries, and events that allow artists to meet each other. I'm really excited to learn more about webdesign this semester and get to know all of you.
-Justin Miyamoto
http://justinmiyamoto.tumblr.com/
It's almost football season
-Sahand Reiisieh
classroom in a book
Chris Brown
Hello
Brandon said you can go to him for help. He knows a lot about this class. A lot, really. He said to go and ask him for help any time you do not understand.
Nice weather huh?
-Cole Turner.
Wow it's been HOT
-Sahand Reiisieh
POST 1
Most importantly there is a quiz up and it will be due Sunday.
You can also resubmit your assignment 1 if you are unsatisfied with your grade which is posted up on www.moodle.csun.edu.
Good luck and be creative :).
Check out my blog
www.avalonomega.blogspot.com
-Avalon Varada
Hello Rest Of Class
Monday, August 30, 2010
Welcome to Web Design 201, Fall 2010
You can add images, links, even videos to your post with the icons above the typing area.
Remember to put your name on each blog entry so I will know who to credit the entry to. Try to enter one blog post each week.
Professor Anderson
Thursday, May 13, 2010
Last Day
Ricardo Guzman
The Ecstatic.
- Hakeem Animashaun
The last day
Have fun in summer and be safe guys !
Phuong Nguyen
Final projects
-- Nils Erik Hedberg
Final...
-Rikki Bentley
One Last Class
I'm so glad this semester is over, trying to juggle 50 hour work weeks and full units wears you down after a while. I'm gonna take a long brain break starting this Saturday, and I think a lot of my classmates feel the same.
I hope to see some of you guys around campus in future semesters, and hope you do well in you r classes.
Eric Smith
Final Meeting
- Philo Leung
Wednesday, May 12, 2010
finale
tomorrow is the official last time we all meet. wow, already this semester went by so fast!! who knew it would!
so here is some self reflection:
self reflection:
if i can choose one thing to redo this semeseter it would probably taking the wrong research class. Well i mean, it is the right class but the instructor for my history seminar class was a bit out of it. anyways, so last night i didnt get any sleep trying to fix and finish my research paper again. i ended up deleting half the paper, rewriting it, only to find that id delete it again, rewriting it once agian. thats how bad it was.
well here is the reason:
usually on a any paper we need something called sources but there are two types, called primary souce and secondary source. Primary source is something from that time period, place, etc (persons biography, picture, newspaper, articles...) while secondary sources are usually stuff that is written after that period (biography, textbooks, professor may be a secondary source, etc...) well, my instructor allowed us for our seminar class to pick our topics on whatever we wanted. (and here i thought, how easy!!) turns out other seminar instructors do not allow that, they have the topics.... Usually when a student pick their own topics, they end up having primary sources but no secondary sources, or the other way around. That is what exactly happened to me. I, of course did go and ask for help, however, my instructor told me that it was ok and i should continue. Well it wasnt. so last night i just looked up at other secondary sources that did not mention the person i wrote about and tried to stretch my paper to at least 15 pages. (I made fourteen and a half but i dont care at this point) so i stayed up till 9 in the morning, feeling nauseated from all the caffine i had consumed, walked across the campus with my whole body shaking, and i finally turned it in to the history department. UGH. worst thing ever!!
does anyone else in this class have their horror stories to tell? i hope no one had misguidance from an instructor like i have.
-charlene kim
finishing the exercise
- Philo Leung
Approaching our last day!
....though I greatly enjoyed creating all of our past projects, I must say that I had the most fun with project 3 since I had the most amount of experience and exercises to assist in my web design choices. The one thing I really wish though, is that I had either collaborated with others to see what types of sites they did and to have given myself more time...the absence of time: my life central theme.
See everyone tomorrow!
-Katie-
Technology
~Jazzmin Cruse
Class picture
~Jazzmin Cruse
Class Tomorrow
-Brandon Rivera
Finals
-Aaron Gonzalez
FINAL COMPLETE!
~Jazzmin Cruse
Finals
~Jazzmin Cruse
2 days and counting...
~Jazzmin Cruse
Just finished the final!
This class has been really great. I really didn't think I'd learn as much as I have. I mean, before getting into this class I had no idea what goes into making a web-page. Now, I've created a fully functional one, that's actually online! Pretty great. I think that the coolest thing we learned was how to do the AP elements and Spry elements in Dreamweaver. It's much easier than I would've thought.
I'm glad that I gook this class.
--Josh Henning
Tuesday, May 11, 2010
Final Exam
Eric Smith
the semester is nearly over
-Aaron Gonzalez
Final Exam
I have started my quizzes before the due date in the past and I lucked out on information for the quiz that I could have had if I waited for the class day.
- Alan Fassonaki
CoKeem Dreams.

Wow!
It's the last week of my freshman year here at Cal State University Northridge. I must say; its been a pleasure.
This past Spring brought along a number of stimulating ideas, creations, and of course web design projects. Going into this class, I really wanted to learn how to design a web page for my company so I wouldn't have to pay some guy a bunch of money. So I was going in for business purposes only. But as the time flew on, I learned a tremendous amount of knowledge.
Creating a web page requires from you the ability to express your ideas, creative vision, and personal beliefs. I really believe if I didn't take this course, my life would be totally different. Not to over exaggerate or anything, but the right side of my brain was really worked this semester.
I'd like to thank Professor Ruth Ann Anderson for doing a masterful job in challenging my mind and bringing out the best in me, and hopefully everyone else in the class.
Its been a pleasure.
Sincerely,
Hakeem Animashaun
wow
Monday, May 10, 2010
Finals
-Brandon Rivera
Final Days
thursday!
welcome to the finale of Crunch Time! this is Hell Week! a major project due on Wednesday, Thursday, and Friday. than i am finished! i have a lot of work to do... i can't wait to be able to sleep again...
better get started!
--Winston--
experience
--Winston--
Web hosting Services- Henning
Let's start with video hosting. Obviously, given the 5mb upload limit, putting up a 102mb .avi file wouldn't work well. The first option is probably the best known: Youtube, king of vid hosting. This site is essentially ubiquitious on the 'net, and it's embedded player works well. The reason I didn't use this site is simple: when the video finishes, youtube shows all sorts of annoying links to other people's videos. Not for me.
Another up and coming option is Vimeo. This site is kind of the older brother of YouTube. Cleaner, more professional, with generally higher quality content. The Vimeo player stutters a little bit sometimes, and the quality of my video isn't HD, so I decided to go with a much more small scale option, Lost Zombies.
Essentially, Lost Zombies is one of the myriad of websites catering to a fiercely niche crowd. The site has it's own generic web player with embeddable options. The player was the easiest choice for me, and I was at ease with the possibility of a user of my site clicking back to Lost Zombies, since it's content is by and large the same as my final project's.
Ok, let's talk about photo hosting really quick. I've gotta be honest, it was basically only one option from the moment I decided to host externally: Flickr.com. Flickr is probably the most common file hosting site on the 'net, and it's myriad of upload options were what drew me to it. To be honest, I broke the 'community guidelines' by not including trackback links to every photo, but I hope that the Flickr people won't be angry with me (I love you, Flickr! Please don't hurt me!)
This group allows anyone to upload a certain number of photos to their servers, view and organize them. For a fee you can get unlimited uploads and other little goodies. I've got the unlimited version, and use Flickr to back up all my photos. I'd really rather not lose all my memories if my hard drive crashes.
--Josh Henning
Embeddable Audio Players- Henning
Eventually I settled on the simplest option (First entry on link). It has autoplay, allows one to set the width and height (which I set to zero, effectively hiding the player), and even allows you to set the volume. This ended up coming in handy, because I didn't want the audio files to be jarringly loud. It's not the prettiest option, but I found it the most effective for my final project.
--Josh Henning
Final Project: recap- Henning
First off, to the things I'm happy about. I really like the overall feel of the website. The sounds, the images, the pop up boxes-- I think they all worked well together. I'm especially happy about how well the sound beds worked into the project. I did a bunch of research into different kinds of audio players, but I eventually decided to go with the simplest. I'll try to put up a short post about the different types later. The biggest downside of the one that I put up is that it's set to continually autoloop, which could get really annoying. Thankfully, each audio file is pretty long, with the longest at around 5 minutes, so they probably won't repeat unless you leave the site up to go get coffee or something. At which point, it doesn't really matter too much.
I wish I'd posted the images in higher quality. I come from a film/video background, so I always worry a lot about size when posting something on the internet. At some point, I'll post up a short discussion about the filehosting sites I used. Anyway, I compressed the spit out of the images, and it kind of shows. That said, they're super small and load really fast. However, I think I didn't need to lower their quality quite that much.
Overall, I think that my final is a well working capstone for the semester. I'm happy.
--Josh Henning
final project
- Philo Leung
Sunday, May 9, 2010
Final week !
I wish everybody will do their best with the finals.
Phuong Nguyen
Last Task for Art201
Anyway, good luck to everyone on their future endeavors and have a great summer!
-Amy Truong
Friday, May 7, 2010
Exercise14
A restart on exercises
Thursday, May 6, 2010
No Miracle..
The class is coming to an end
Still Missing Things...
Project 3
Excerisise 14
Overall
-Alan Fassonaki
Final Exam
-Alan Fassonaki
EX 13
- Alan Fassonaki