Thursday, September 30, 2010
cs5?
-jasmine awad
It's almost time!
-Jonriel Nicart
Amazing Tires
Tuesday, September 28, 2010
Video Tutorials
THIS youtube channel has a lot of helpful videos.
And these are some that apply to what we're doing
http://www.youtube.com/watch?v=AkWt_CyDqa8
http://www.youtube.com/watch?v=KWI_XO96Hp8
Professor must go slower....
i just wanted to see if anyone is on the same page with me when i say the teacher goes too fast sometimes. i have been doing good keeping up with her till today. oh well maybe its just me. i enjoy this class just thought it would be nice to mention this note so that it can be a greater experience.
thank you,
Mauro Marroquin
Interesting Article
Anyway, here is an interesting article I found on digg. I'll post the link, because the article itself is very long!
http://www.pcworld.com/article/206107/the_17_most_dangerous_places_on_the_web.html
Kaytlen Weller
Sound for my project
-jasmine awad
Friday, September 24, 2010
Need Help Browsing?!

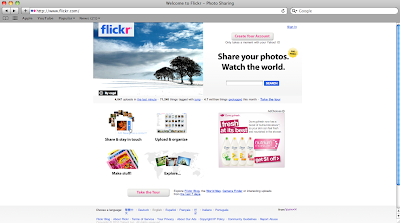
Hey guys, I found myself having trouble finding high resolution/quality pictures on google. I saw that a fellow classmate suggested using deviantart, and that really helped. If you need further suggestions on sites to browse, I’d like to recommend using Flickr Search. Flickr is a community for sharing art and most of the images on there are personal artwork, so credit to the artist should probably be given where it’s due. Here you can find a lot of backgrounds, photographs, and illustrations to incorporate into your website design. Hope this link is of help to all.
-Jacqueline Escobedo
Thursday, September 23, 2010
A Photoshop Controversy
7 Wonders of Dubai
Photoshop: It's Obvious
But how exactly does it work?
"Error level analysis allows you see to see the difference in quality level, represented by brightness. Things which are very bright have been edited most recently, whilst duller parts have been resaved multiple times. This allows you to see not just which parts of the image have been changed, but in what order the changes occurred." (Image Forensics)
Here is an online tool you can use to possibly verify if an image has been photoshopped. It's not 100% perfect and should be taken with a grain of salt. Photoshopping occurs almost anywhere and we are so blind-sided by magazines and online pictures that what we expect to be perfection, is actually just photoshopped distress.
http://errorlevelanalysis.com/ (Image Forensics)
-Cole Turner
Tuesday, September 21, 2010
TYPOPHILE FILM FESTIVAL
BLOGGER

Just a reminder, our index.html page for our project one will be due by Thursday's class meeting.
So we'll need to do this on Dreamweaver and have something to show for it by then.
I have a blogsite on here too that you may want to check out.
www.avalonomega.blogspot.com
And if you're in the mood to learn something new check this out too:
www.youtube.com/avalonomega
-Avalon Varada
Monday, September 20, 2010
Webby Award Inspiration

Thursday, September 16, 2010
GOOGLE IT!!!
Using Quirksmode for Browser Compatibility
Hey Check this page out!
Padding & Margin
Cookies
-Oliver Grau
Tuesday, September 14, 2010
Typography
The O'reilly books
Monday, September 13, 2010
DEVIANTArt:Website Suggestion for Images and Other Media for Future Projects
 http://www.deviantart.com/
http://www.deviantart.com/This is a source for those who do not know about it this website and are in need of pictures, poems, etc.
You can find some pretty incredible people around here with talents and styles that vary greatly. And if there are some works you really like you can do a lot of things like commenting and bookmarking after you make an account. And no need to worry about having to pay, because signing up for one is FREE. Unless you want to go premium, but that's something entirely different.
As for borrowing the work of others most of them do not have a problem with it as long as you credit them, but it's best to ask if they specifically write it down in their 'info summary box' below the work.
And if you can't seem to get a hold of the artists answer in time, that's not a problem either. Because generally what happens when you save the media to your computer the title of the file contains the creators name so that you'll remember who to credit. I've used this site numerous times for both projects and personal self-expression on websites, and I hope that it will be a place that many of you will find useful and fun to explore.
Happy Searching~ ^______^ Y
Patricia B.
Sunday, September 12, 2010
Thursday, September 9, 2010
HTML5?
HTML is a term we by now all should be familiar with. We learned it the first day of web design, and you probably all wrote its definition down into your notebooks – Hyper Text Markup Language. After doing some research concerning project one, I encountered the term HTML5. I had no idea of the existence of HTML 1-2-3-4 but call me a geek because for some reason I looked it up. I ended up on Wikipedia where a list of differences from HTML 4.01 and XHTML 1.X (sigh, even the coding tool’s name’s looks like a codes) were listed and analyzed. I found that “a number of new elements and attributes that reflect typical usage on the modern website” were introduced. The syntax is no longer based on SGML, or Standard Generalized Markup Language (I looked it up). The list goes on and on, and if you’re interested in learning more check it out here: http://en.wikipedia.org/wiki/HTML5
- Oliver Grau
Tuesday, September 7, 2010
BE MY FRIEND!!!

I'm really looking forward to getting to know the rest of you. I think this blog is a great idea. I can't wait to see what you are all reading, learning, and working on. A problem that I'm finding is that I have no clue which people on the blog correlate to the people in class.
I really want to talk to Cole Turner about what kind of webwork he has done, but I have no clue what he looks like. So, I'm posting this image of myself, linking to my facebook profile, just to extend the invitation for you to come up to me in-person or get to know me more.
I love talking about and sharing influences on design and even helping people out on little assignments (where I can). So don't be afraid to come talk to me in class.
p.s. The photo up-top is a photo my friend Stephanie and I had taken at a dance club in Hollywood. I've been searching my hard-drive for photos for this self-portrait project we need to do. Fun stuff. Oh the memories! Hope to have some pretty awesome memories in this class as well.
check these out!!!!
http://www.impactlab.net/2006/03/09/amazing-3d-sidewalk-art-photos/
Sahand Reiisieh
Check Out These Amazing Works !!!
http://www.impactlab.net/2006/03/09/amazing-3d-sidewalk-art-photos/
Sahand Reiisieh
Always keep an open mind
Saturday, September 4, 2010
Labor Day Weekend!
Thursday, September 2, 2010
First Blog, Week 2
As far as useful info. umm...If anybody needs and 3d work I can help. My studio is always looking for people to join up. We're not just limited to games either, it's pretty much anything that has to do with electronics and the digital age.
-Matthew "Red Comet" Blancher
Umm...Yeah
Hope it helps
Introduction
This class has been very interesting and helpful so far. I've done basic html codes to customize my blogging or social networking sites but I want to further learn more about the different ways of using codes. I've also recently started getting into photoshop. I don't have any experience in it at all. Whenever I try and edit an image, I blank out on what to do. There are so many options! So if anyone else in this class has CS5 and can teach me some basics on it, I'd gladly appreciate it. I'm quite friendly so don't hesitate to talk to me. Get to know me! Here are some of my links:
http://www.facebook.com/jonriel.nicart
http://jonrielnicart.tumblr.com
I'm looking forward to having a great semester in this class. So let's make the best of it!
-Jonriel Nicart
(: excited but nervous
I'm psyched~
-jasmine a.
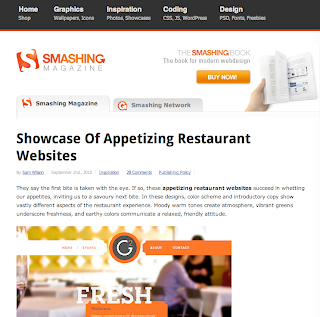
Smashing Magazine

Many valuable resources are posted on Smashing Magazine, including icon sets, logos, fonts, and wallpaper. When you first visit the site, the navigation makes it easy to fulfill the purpose you desire. If you're looking for inspiration, you can view the galleries that artists submit.
Overall, it's a great website that any web designer or developer should keep bookmarked.
http://www.smashingmagazine.com/
-Cole Turner
Worried!
I'm a bit worried about the first quiz that's due today
since the exercise on tuesday was a bit confusing to me.
hope everyone does well on it! :-)
-Joan Luo
What up....
Brian Miller
Hey Everyone!!
Good luck and here's to a good semester! (:
Jacqueline Escobedo
The first post
-Oliver Grau
Greetings~
Hope I get to work with everyone in the class and that we'll be looking forward to more pleasant weather for the next few weeks.
-Patricia Balleser
Question
- Kaytlen Weller
welcome class!
Mauro Marroquin